Objective
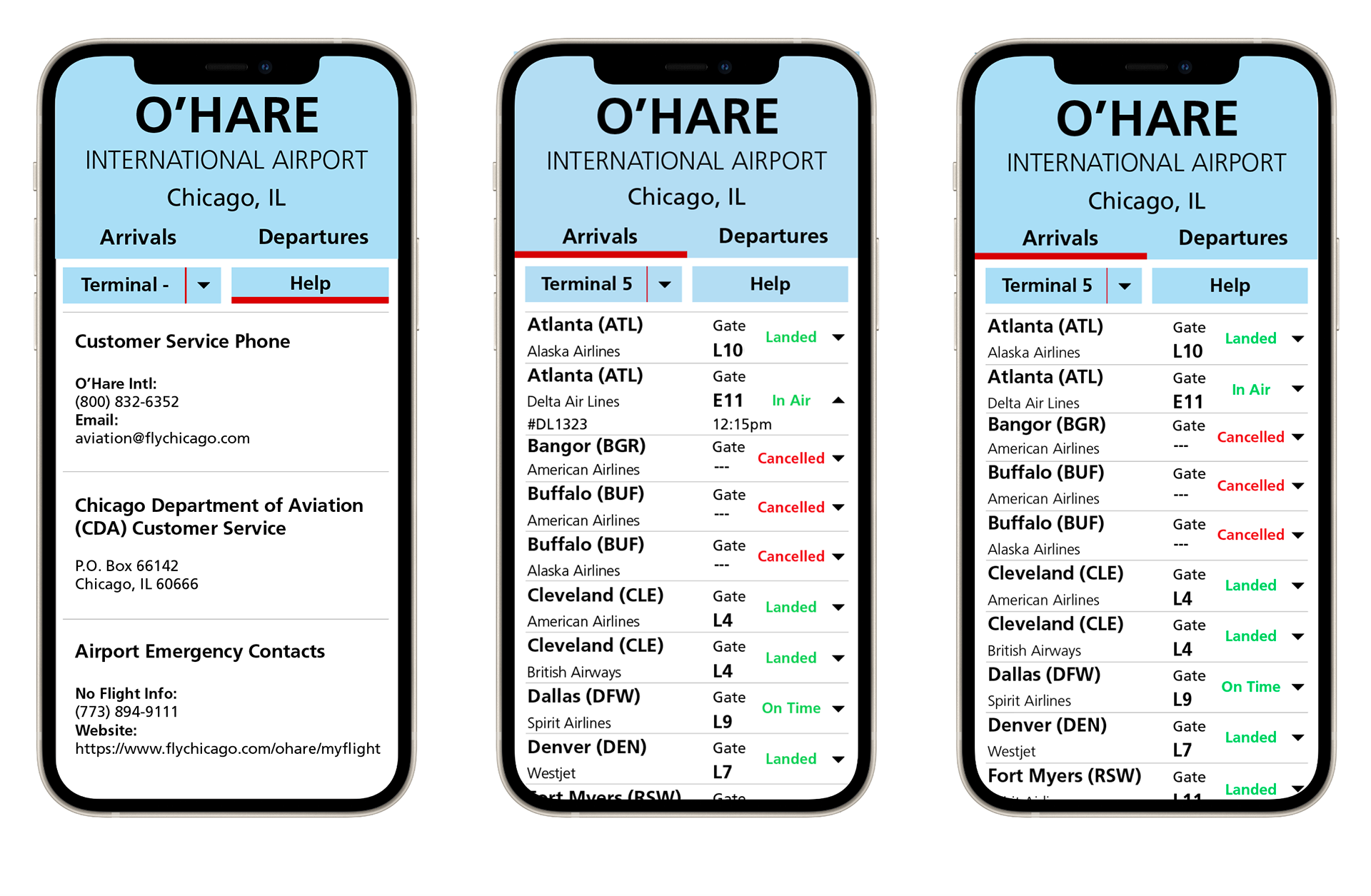
The Atlanta Airport Interface project was designed to display flight information across four screens on a mobile device. These screens were created with the users in mind to prioritize accessibility, a clear and concise layout, and all essential travel information.
Research and Sketches
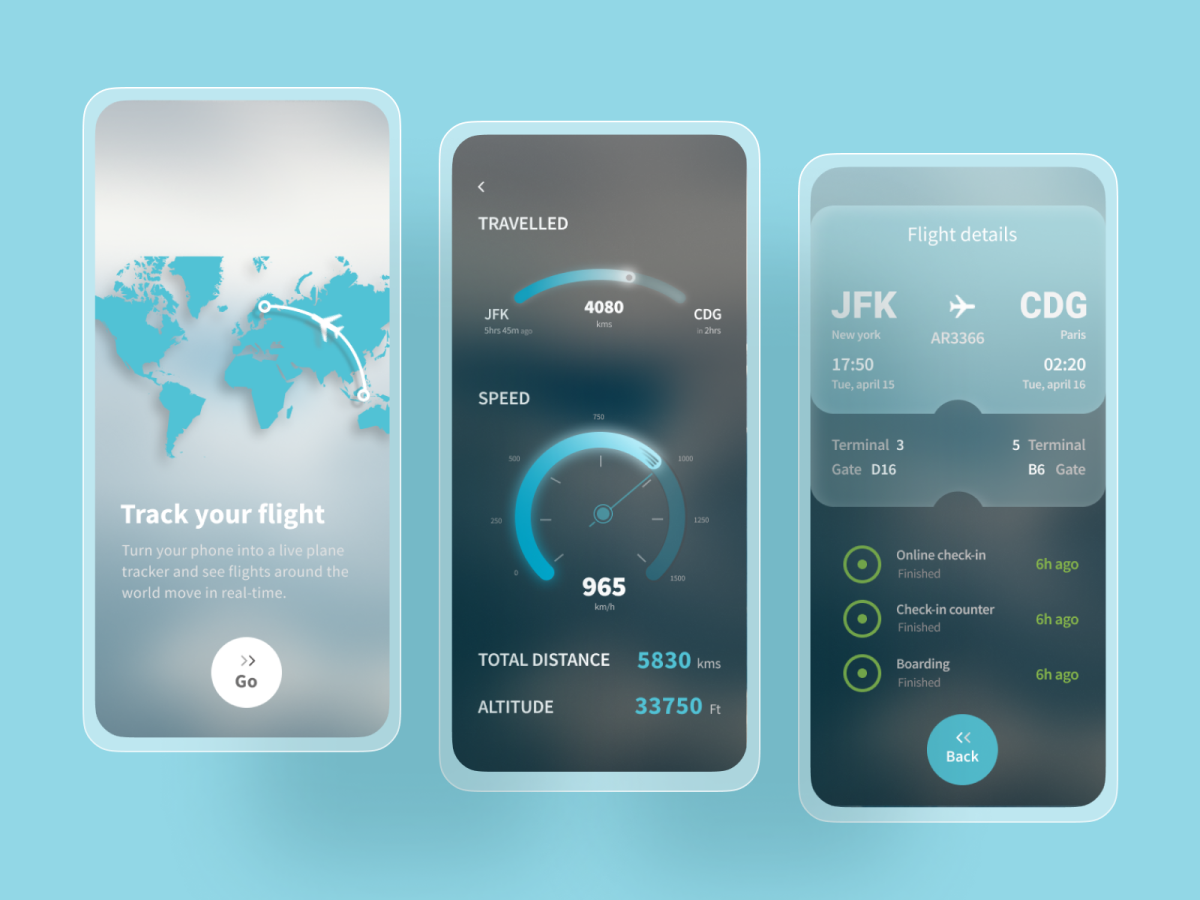
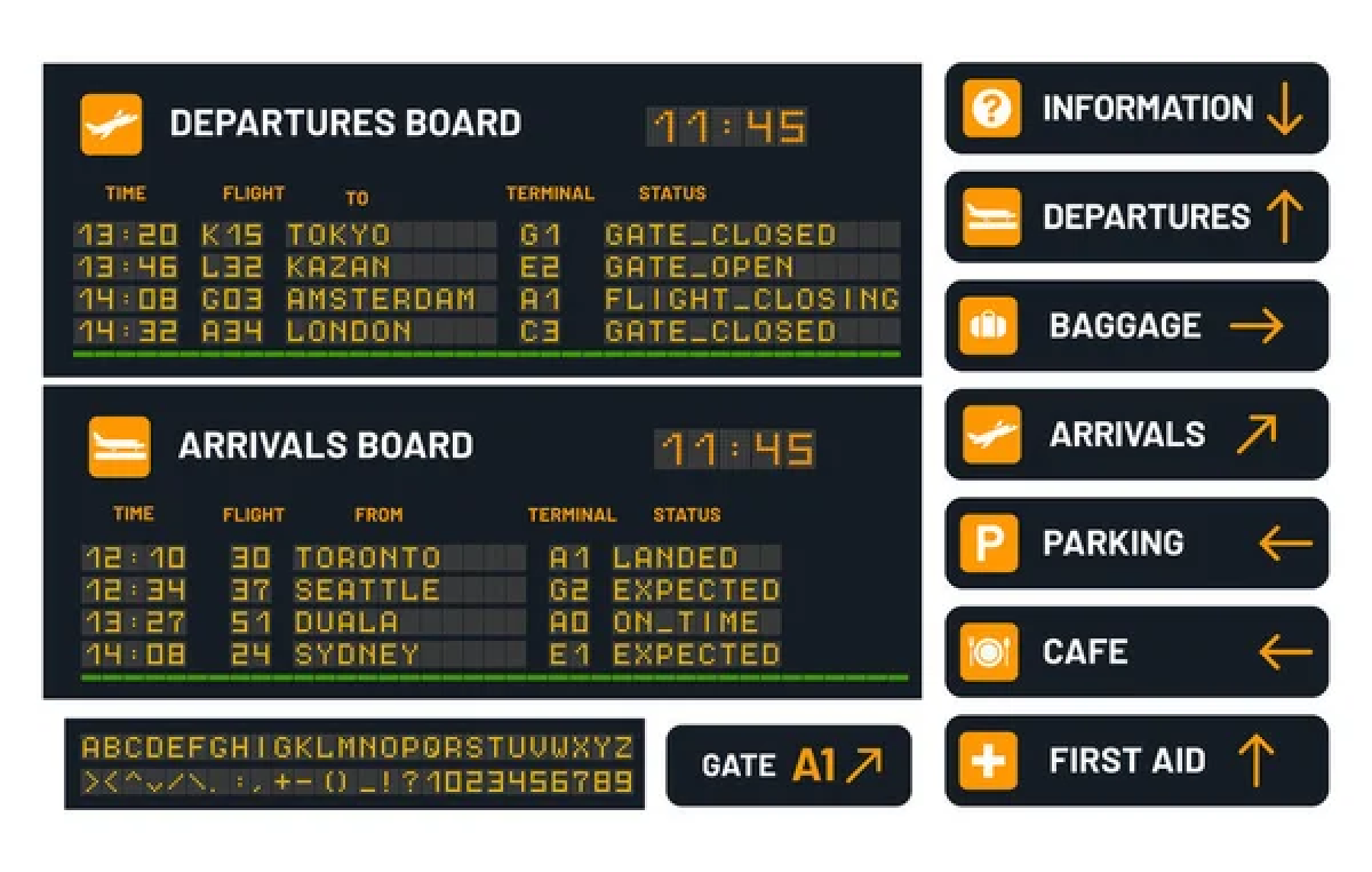
The bulk of this stage was to explore the different interfaces that already existed to spark ideas and concepts for the interface creation. Focused in on components and features for the screens. Sketched out the parts and details first to later piece together to make the whole.



Digitalization
Hopped into Figma to start creating the digital ideations and iterations. There was lots of playing around with scale and arrangement of shapes, arrows, icons and information (airline name, gate, time, status). The exploration aided in developing a cohesive design.
Color and Typography
The colors chosen were made to be the least overwhelming since it is for travelers looking for real time updates. Made sure there was a good amount of contrast for quick differentiation of all the information.
Final